安装 Phplml
通过 npm、Composer 或 Meteor 即可安装 Bootstrap 的 Sass 和 JavaScript 源码。
通过这些软件包管理工具安装的 Bootstrap 是不包含文档或完整的构建脚本的。你还可以 使用我们提供的 npm 模板仓库 快速创建 Bootstrap 项目。
阅读安装文档npm install bootstrapgem install bootstrap -v 5.1.3快速开始
当你只需要使用 Bootstrap 的经过编译的 CSS 或 JS 文件时,你可以直接使用 jsDelivr。
通过使用我们提供的简单的 入门模板 或 浏览示例 以帮助你快速启动一个新项目。你还可以选择引入 Popper.js 和我们提供的各个独立的 JS 文件。
探索文档<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rTTiRUKnSWaDu2FjhzWFl8/JuUZMlplyWE/djenb2LoKqkgLGfEGfSrL7XDLoB1M" crossorigin="anonymous">
<!-- JavaScript Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-Nj1D6pu2WnJojj+67GiU9ZFNwbl7bUWX5Kj5MS22C8bGjllemM9pvQyvj14zJb58" crossorigin="anonymous"></script>
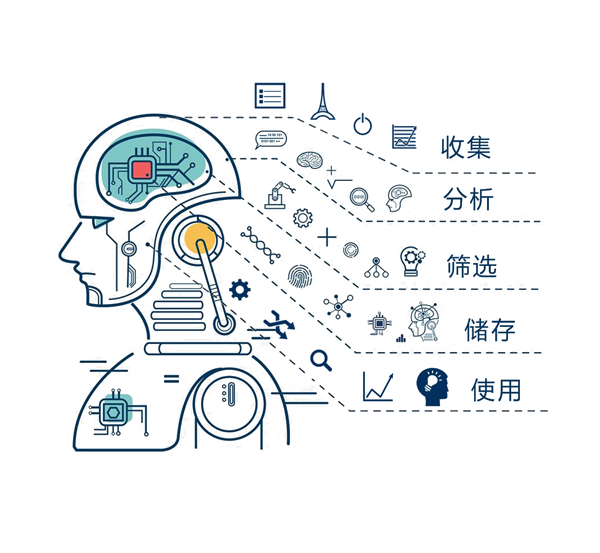
集成模块化
每个模块完成一个特定的子功能,所有的模块按开发者的方法组装起来,成为一个整体的AI功能部分。
模块化后的机器学习功能分为半监督学习与非监督学习,不写/少些代码,只写逻辑,只调参数即可完成开发。
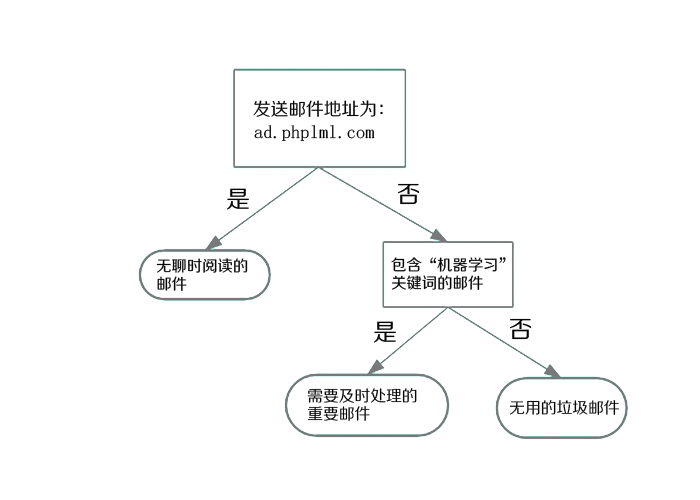
获取 Bootstrap 图标库云端决策树
官方 Bootstrap 主题市场 提供了许多高级主题,让 Bootstrap 提升到了一个新的水平。
这些主题是基于 Bootstrap 构建的,并作为他们自己的扩展框架,包含了丰富的新组件和插件、文档以及构建工具。
浏览主题


 粤ICP备20035078号
粤ICP备20035078号